以人为本,为颜色识别障碍者用户设计
时间:2020-01-08 10:56:18 热度:37.1℃ 作者:网络
本篇文章,作者告诉我们“什么是颜色障碍(色盲)”“如何在设计时考虑颜色障碍者(色盲)”和“为颜色障碍者(色盲)设计的一些小技巧”。通过阅读这篇文章,了解设计应如何考虑颜色障碍(色盲)用户体验。

为颜色障碍者(色盲)设计,其实就是遵循以人为本的设计原则。颜色障碍者(色盲)是一群特殊的群体,他们对某一种或多种颜色有视觉障碍,但很多设计中却没有考虑到颜色障碍者(色盲)的需求和困难。

色盲色弱测试图
据估计,每 12 名男性中有 1 名(8%)患有某种形式的色盲,而女性每 200 名中只有 1 名。在英国,这意味着有大约 270 万人受影响,这是相当大的一部分人口,但我们在设计网站和用户界面时经常遗忘他们。
在我们团队(Si digital)所做的项目中,我们会考虑每个项目的用户体验和可访问性。我们使用各种工具和技巧来帮助我们理解视觉障碍,并使用这些知识让我们的网站更加实用,而且考虑色盲用户的感受使其不会沮丧。
什么是颜色识别障碍(色盲)?

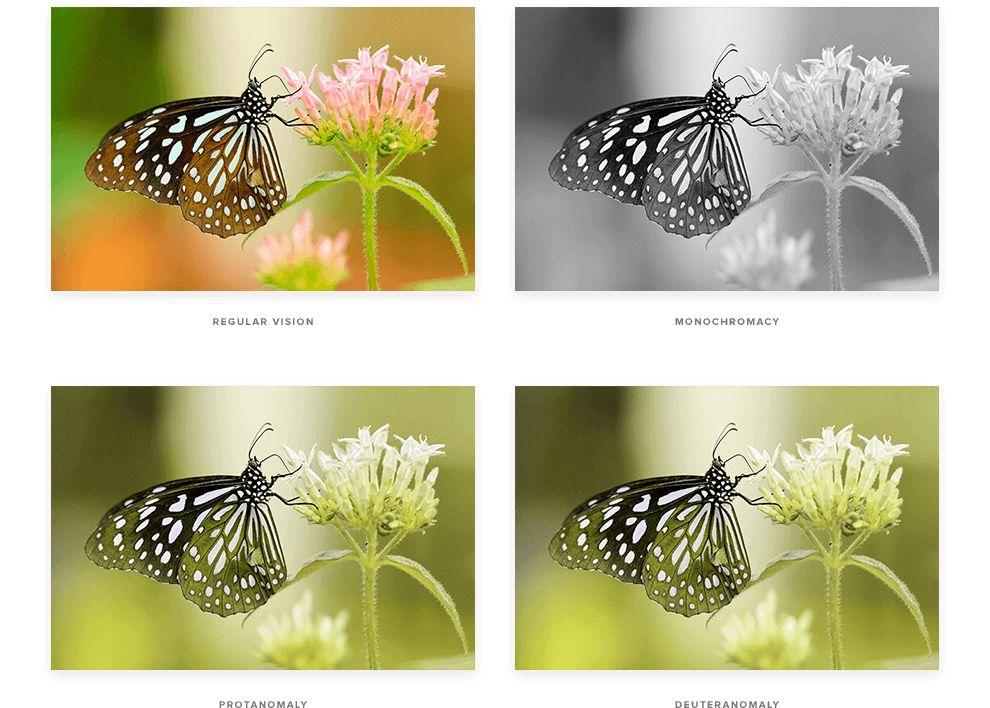
正常视力与单色盲、红色盲、绿色盲
以游戏《巫师3》为例:

当切换成红绿色盲视角的时候,看看地面上的红色标记几乎看不见了
这款游戏的特点是能够使用增强感官的功能来追踪气味、追踪脚印和寻找线索。然而,游戏开发者选择深红色作为标记,所以有很多用户抱怨他们看不清楚这些标记(或者根本看不到)。简单的颜色更改或更改颜色的选项,可能会让游戏变得更加容易上手。
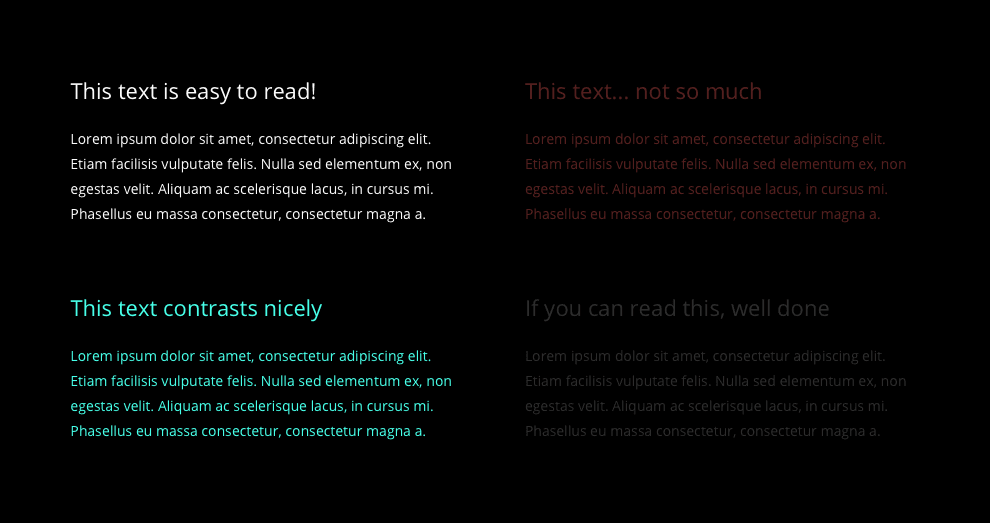
如何在设计时考虑颜色识别障碍者(色盲) 1. 使用对比色

例如,白色背景上的黑色文本具有较高的对比度和可读性,而白色背景上的黄色文本则对比度较低,即使是对有全彩视力的人来说也一样几乎不可读!
2. 使用不同的明度而不是多种颜色

同一色彩不同明度的应用
单色配色方案(不要与全色盲、单色盲混淆)使用一种颜色的不同明度效果,好过使用多种不同颜色。这将有效地减少用户与色相相关的挫败感,也是在设计中体现色彩对比的好方法。单色配色方案不一定是黑色和白色,而是使用不同明度的蓝色,我们在完成可读性的前提下,也实现了视觉上的愉悦感。
3. 在设计中亲身体验色盲

使用设计软件切换不同类型的色盲模式Adobe Photoshop 中的色盲模拟
Photoshop 有自己的(稍微隐藏起来的)校验设置功能,只需进入查看>校验设置,并且您可以选择红色盲和绿色盲两种情况。完成测试后,只需要切换回监测 RGB 即可。
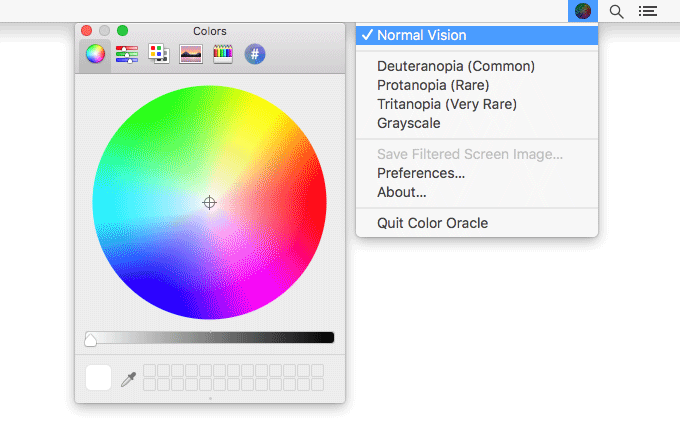
不幸的是,Sketch 色彩测试没有原生支持,但各种插件能也能让您进行色彩校验。我们推荐 Color Oracle,这是一个免费插件,可以实时显示具有常见色觉障碍的人看到的事物。

Color Oracle,图片来源:http://colororacle.org/index.html浏览器中的色盲模拟
4. 仔细选择色彩组合
不幸的是,作为设计师,我们在设计中使用的颜色并不总由我们自己决定,有时候我们受到品牌规范的限制。但在可能的情况下,明智的做法是在建立品牌之前选择和测试你的主色和次色。
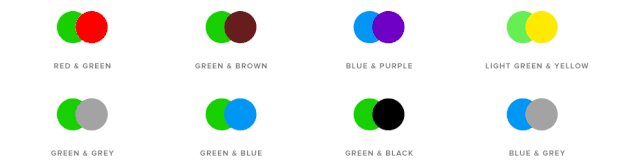
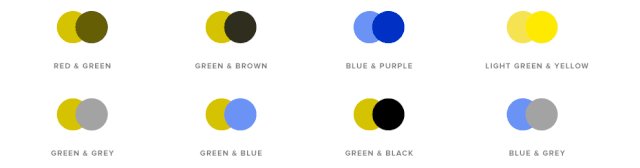
下面的图表列出了您应该避免使用的色彩组合:

避免使用色彩组合图如果有疑问,请避免使用这些配色,去选择简单的黑色/白色,强色彩对比的配色方案!
5. 用纹理代替颜色
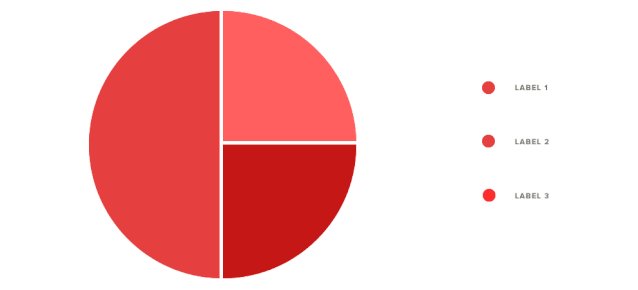
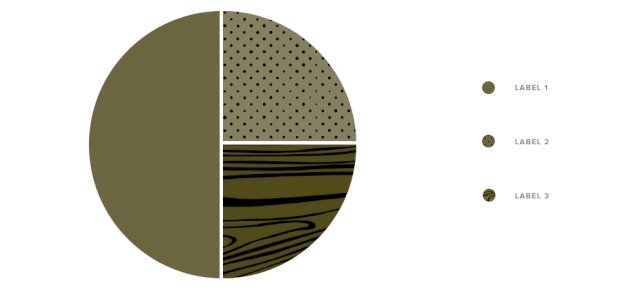
在设计图形和图表等内容时,可以考虑使用纹理或视觉图案来帮助区分两种颜色。例如,下面的饼状图。红色盲用户很可能由于颜色相似而难以区分不同区域。
然而,如果我们添加一些简单的纹理或图案,图表的可阅读性会提高 100%。

添加纹理和图案,可提高图表阅读性
6. 避免单独使用颜色作为提示
在设计表单和复杂界面等元素时,不应仅使用颜色作为提示。以下面的图表为例,左边的图表仅使用颜色作为提示导致错误操作。

是否使用符号作为提示标志
结论
原文作者:Jack Innes
原文地址:https://sidigital.co/blog/designing-for-colour-blindness
编译作者:小黄花呀,赣州毕业备考;评审指导:TCC委员团,胖鱼、呵呵、弹跳;编辑整理:三分设运营编辑 皮皮
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


